HTML and CSS Reference
In-Depth Information
<li>
December
</li>
<li style=”list-style-type: lower-roman”>
January<
/li
>
<
/ol
>
Output
.
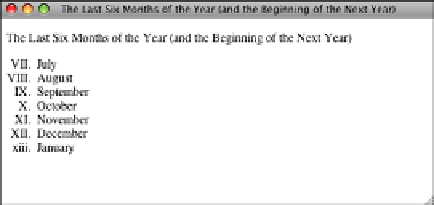
FIGURE 5.3
An ordered list
with an alternative
numbering style
and starting
number.
As with the
type
attribute, you can change the value of an entry's number at any point in
a list. You do so by using the
value
attribute in the
<li>
tag. Assigning a
value
in an
<li>
tag restarts numbering in the list starting with the affected entry.
Suppose that you wanted the last three items in a list of ingredients to be
10
,
11
, and
12
rather than
6
,
7
, and
8
. You can reset the numbering at
Eggs
using the
value
attribute, as
follows:
<h1>
Cheesecake Ingredients
</h1>
<ol>
<li>
Quark Cheese
</li>
<li>
Honey
</li>
<li>
Cocoa
</li>
<li>
Vanilla Extract
</li>
<li>
Flour
</li>
<li value=“10”>
Eggs
</li>
<li>
Walnuts
</li>
<li>
Margarine
</li>
</ol>
5
Unordered lists are often referred to as bulleted lists. Instead of being numbered, each
element in the list has the same marker. The markup to create an unordered list looks just
like an ordered list except that the list is created by using
<ul>...</ul>
tags rather than
ol
. The elements of the list are placed within
<li>
tags, just as with ordered lists.
Browsers usually mark each item in unordered lists using bullets or some other symbol;
Lynx, a text browser, inserts an asterisk (
*
).