HTML and CSS Reference
In-Depth Information
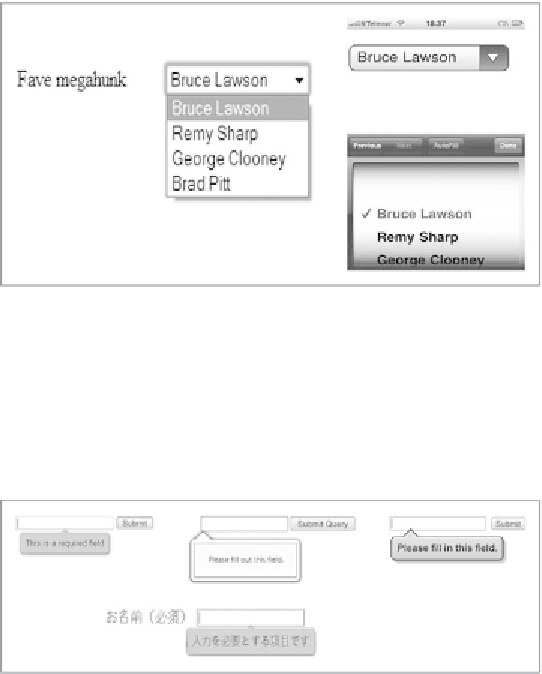
FIguRE 3.1
The same select
box rendered in Safari/Windows
(left) and Safari/iPhone (right).
The manner in which the browser reports errors is similarly unde-
fined.
Figure 3.2
shows errors generated when a required field
isn't completed before submission in Opera, Firefox, and Google
Chrome. Below, you can see the same error in the Japanese-
localised Opera. Because the messages are part of the browser,
they are automatically localised, meaning much less work for a
developer and a more usable experience for the consumer.
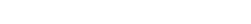
FIguRE 3.2
Automatically
generated error messages in
Opera, Firefox, Chrome, and
Japanese Opera (below).
The email input type
The markup
<input type=email>
tells the browser that it should
not allow the form to be submitted if the user has not entered
what looks like a valid email address—that is, it doesn't check
whether the email address exists or not, only whether it's in a
valid format. As with all input types, the user may submit the form
with this field empty unless the
required
attribute is present.
The
multiple
attribute indicates that the value of the field can
be a list of comma-separated, valid email addresses. This does
not require that the user enter a comma-separated list manually;
a browser may choose to pop up a list of the user's contacts
from his mail client or phone contacts list, with checkboxes and
then construct the comma-separated list behind the scenes.