Graphics Reference
In-Depth Information
9-24
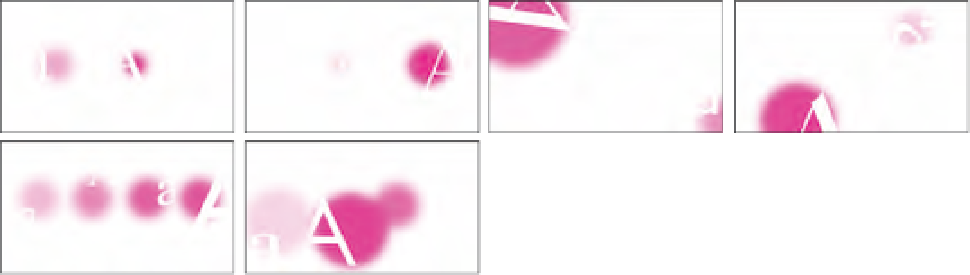
In this sequence,
“Letter Beats,” dots
appear repeatedly in
sync with the pace of
music and reveal the
white letters. (Designer:
Xiaozhou Li)
Rhythm and
pace.
A designer should consider the timing of
a sequence and how typographic content or visual elements can
establish a rhythm within it. Rhythm is an action, word, or image that
is repeated at regular intervals in order to engage the viewer. The pace,
or rate of a repeated element in a motion sequence over time, controls
the speed that elements enter the frame. Often, music or repeated
sound effects are synced with the appearance of type on screen to
reinforce a visual pattern for the viewer (Fig.
9-24
).
Effective use of rhythm and pace can set the tone of a piece. For
example, if letters of a word march across the frame slowly, the tone
may be perceived as serious or deliberate, while letters that appear
quickly may communicate fun or urgency. Irregular rhythm is often
used to demonstrate acceleration or deceleration or to exaggerate a
motion.
Transition.
Transitions are used to indicate the change to a new
scene, the passing of time, or different action with new text or visual
elements. This can occur with a simple cut, a basic transition where
one image is replaced by another (Fig.
9-25
). Other transitions are
more subtle and may be used to alter the viewer's perception of time
or suggest a mood. An example of this is a fade-out, in which a word
gradually becomes lighter or darker to match the background so it
disappears (Fig.
9-26
). A fade-in is the opposite, with a word increasing
in contrast with the background. Like a fade, a dissolve changes a word
gradually, but instead of disappearing into a background, it transitions
into a new word (Fig.
9-27
). A wipe replaces one word with another
word in a systematic motion, usually from left to right (Fig.
9-28
). A
designer may also create a sequence in which the viewer watches an
entire transformation, including the in-between steps. There are many
types of transitions where text or an image morphs from one state to
another over time (Fig.
9-29
).
9-25
In a cut, one image is replaced with another.
9-26
In a fade-out, an image gradually becomes
lighter or darker to match the background.
9-27
In a dissolve, one image fades out to reveal
another image.