HTML and CSS Reference
In-Depth Information
Esempio 4.12
- CSS
p::first-line {
background: #c0c0c0;
}
p::first-letter {
color: red;
font-size:250%;
float:left;
}
Eseguendo questo esempio nel browser, potremo notare come le nostre regole vengano
applicate, dando un'occhiata alla
figura 4.4
.
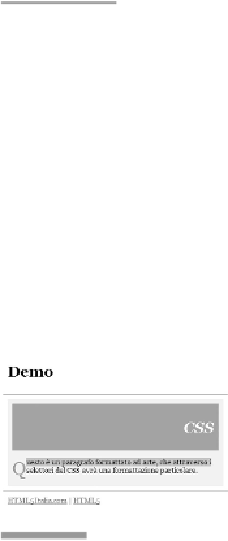
Figura 4.4
- Attraverso i selettori si possono creare effetti tipografici in maniera molto ra-
pida.
Possiamo notare che la prima lettera è stata colorata di rosso e ha una dimensione del 250%
più grande, mentre la prima linea ha sfondo grigio e il resto del paragrafo ha una formatta-
zione normale. Questo effetto, spesso riprodotto sui libri stampati, prima di CSS3 era pos-
sibile solo applicando una buona dose di JavaScript, oppure con del markup scritto ad hoc,
mentre ora è supportato in maniera nativa.
Un discorso a parte lo merita il selettore
:not
, introdotto con CSS3. La sua unica funzio-
ne, infatti, è quella di negare l'espressione specificata.
L'esempio 4.13
mostra come sfrut-
tare la pseudo-classe di negazione.
Esempio 4.13
- HTML