HTML and CSS Reference
In-Depth Information
La semplicità nel creare layout di Bootstrap è dovuta al
grid system
. Il grid system prevede
che la pagina sia suddivisa in righe e colonne. Ogni riga è suddivisa in dodici colonne “vir-
tuali” della stessa dimensione e sta a noi creare colonne “reali” che occupino un certo nu-
mero di colonne virtuali.
Per chiarire meglio i concetti appena espressi, osserviamo la
figura 11.2
.
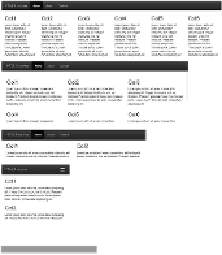
Figura 11.2
- Un layout responsive con Bootstrap.
Se analizziamo il primo layout della figura, abbiamo una riga che contiene sei colonne di
uguali dimensioni. Questo significa che ogni colonna reale occupa lo spazio di due colon-
ne virtuali. Se invece prendiamo il secondo layout, abbiamo tre colonne reali, ognuna delle
quali occupa quindi quattro colonne virtuali. Il terzo layout ha due colonne reali, quindi
ognuna ne occupa sei virtuali e, infine, il quarto layout ha una sola colonna che occupa tut-
te quelle virtuali. Questo è un tipico esempio di responsive layout.
Il codice HTML necessario a creare questo layout è visibile nel prossimo esempio.
Esempio 11.7
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-2">
<h2>Col1</h2>
<p>Contenuto</p>
</div>
<div class=" col-sm-6 col-md-4 col-lg-2">
<h2>Col2</h2>
<p>Contenuto</p>