HTML and CSS Reference
In-Depth Information
autocomplete
: permette l'autocomplete sulle textbox;
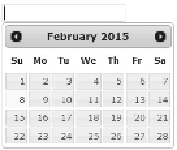
datepicker
: mostra un calendario associato a una textbox;
dialog
: mostra una finestra in overlay;
tabs
: racchiude pannelli in una visualizzazione a tab.
Non parleremo in dettaglio di questi componenti, ma nel prossimo esempio mostreremo
quanto sia semplice il loro uso.
Esempio 11.6
//html
<input type="text" id="datepicker">
//JavaScript
$(function() {
$( "#datepicker" ).datepicker();
});
In questo esempio dichiariamo una textbox nel codice HTML e, successivamente al cari-
camento della pagina, le associamo il controllo
datepicker
. Il risultato è che quando la
textbox prende il fuoco, viene visualizzato il calendario come nella
figura 11.1
.
Figura 11.1
- Il controllo datepicker in azione.
Tutti i controlli di jQueryUI lavorano con codice HTML strutturato in maniera precisa,
quindi è bene leggere la relativa documentazione sul sito, disponibile all'indirizzo: