HTML and CSS Reference
In-Depth Information
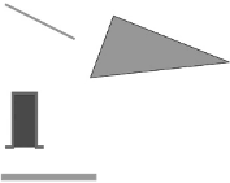
Figura 10.3
- Linea e poligoni ottenuti con SVG.
Dal markup contenuto negli esempi 4.4 e 4.5 possiamo subito notare l'uso degli attributi
fill
,
stroke
e
stroke-width
, che servono per indicare, rispettivamente, il colore di
riempimento, il colore della linea o del contorno e lo spessore di quest'ultimo. Anche in
questo caso, la sintassi si rifà a quella delle specifiche CSS, perciò possiamo valorizzare
tali attributi con nomi dei colori, esadecimali o RGB.
L'elemento
path
, infine, è il tag più utilizzato, perché molto versatile: ci permette di
disegnare una figura con dei comandi che indicano a un'immaginaria penna di spostarsi,
disegnare una linea e produrre un risultato. L'attributo
d
, infatti, ci permette di indicare una
serie di comandi, raccolti nella
tabella 10.2
, ognuno dei quali lavora in funzione del coman-
do precedente.
Comando
Descrizione
Parametri
Sposta la penna in un punto, senza disegnare.
M
x,y
Disegna una linea dal punto attuale a quello indicato.
L
x,y
Disegna una linea orizzontale dal punto attuale alla x indica-
ta.
H
x
Disegna una linea verticale dal punto attuale alla y indicata.
V
y
x1,y1
x2,y2
x,y
Disegna una curva di bezier verso il punto x,y dove i punti
x1,y1 e x2,y2 sono il punto di inizio e di fine.
C
Disegna una curva di bezier verso il punto x,y dove x2,y2 è
il punto di inizio e di fine.
x2,y2
x,y
S
x1,y1
x,y
Q
Disegna una bezier quadratica tra il punto x,y e x1,y1.