HTML and CSS Reference
In-Depth Information
a MPEG-DASH esiste su molti browser (IE, Chrome, Firefox e Opera), mentre Apple sup-
porta una tecnologia di propria creazione, chiamata HTTP Live Streaming (HLS), che però
ha il limite di non essere una soluzione standard e di non godere di supporto al di fuori del-
le piattaforme del vendor che le ha implementate.
In entrambi i casi, occorre avere un server che sia in grado di fornire contenuti in questo
Sempre in merito a questi scenari, per quanto riguarda il
Digital Rights Management
(DRM), che permette di proteggere i contenuti, abbiamo a disposizione le specifiche EME
(Encrypted Media Extensions), che al momento sono abbracciate da Microsoft, Google,
Mozilla e Apple.
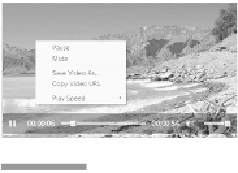
Senza DRM, i file possono essere liberamente riprodotti e scaricati, senza limiti. I bro-
wser stessi permettono di salvare il file o copiarne l'indirizzo tramite un menu contestuale.
Infine, per quanto concerne la riproduzione in fullscreen attraverso JavaScript, occorre
affidarsi alle Fullscreen API, le cui specifiche sono disponibili su
http://aspit.co/
Figura 9.7
- Il menu contestuale sul tag video, che consente anche di salvare localmente il
file riprodotto.
In questo capitolo abbiamo affrontato, in modo specifico, due nuovi tag di HTML5:
audio
e
video
. Questi due nuovi elementi ci danno la possibilità, seppur con alcune limitazioni,
di riprodurre contenuti multimediali, supportando più formati e risoluzioni video, a secon-
da del dispositivo che deve riprodurli, e garantendoci un buon supporto nell'ambito dei de-
vice di tipo mobile.
Abbiamo visto come, con i linguaggi di scripting, possiamo aggiungere funzionalità
che vadano oltre la barra di controllo messa a disposizione dal browser e quale codice serva
per conoscere le fasi di caricamento e della riproduzione, per alterare la posizione o il vo-
lume di riproduzione.