HTML and CSS Reference
In-Depth Information
<div>
<span>Username</span>
<input type="text"/>
</div>
<div>
<span>Password</span>
<input type="password"/>
</div>
<div>
<input type="submit" value="Login" disabled/>
</div>
</div>
</body>
</html>
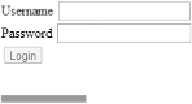
Questo codice produce l'output mostrato nella
figura 8.2
.
Figura 8.2
- La maschera di login ottenuta dal codice mostrato
nell'esempio 8.7
.
Quando username e password sono entrambe valorizzate, possiamo abilitare il pulsante di
login. Per fare questo, intercettiamo l'evento
change
di entrambe le textbox e verifichia-
mo che siano valorizzate così come viene mostrato nel prossimo esempio.
Esempio 8.8
<html>
<head>
<title>Page</title>
<script type="text/javascript">
function
change()
{
var inputs = document.querySelectorAll(
"input[type='text'], input[type='password']");