HTML and CSS Reference
In-Depth Information
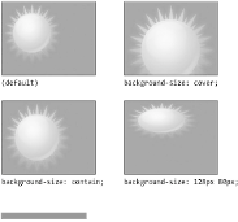
Figura 6.5
- Opzioni di ridimensionamento dello sfondo.
Attraverso le proprietà
background-clip
e
background-origin
possiamo anche
definire come lo sfondo e le immagini di sfondo verranno posizionati rispetto ai bordi
(
border-box
), ai margini interni (
padding-box
) o al contenuto (
content-box
)
dell'elemento.
Per completare la personalizzazione dell'aspetto di un elemento, possiamo aggiungere
un bordo. Come abbiamo visto nel capitolo precedente, è possibile impostare le caratte-
ristiche di ogni bordo (superiore, inferiore, destro e sinistro) singolarmente, decidendo lo
spessore, il colore, lo stile della linea e gli eventuali arrotondamenti agli angoli.
Oltre a queste caratteristiche, importanti per capire il box model, possiamo impostare
immagini come bordo. Impostando la proprietà
border-image
possiamo definire
l'immagine da utilizzare come “pattern” per il riempimento dei bordi e degli angoli, indi-
care la porzione che dovrà essere usata per ogni bordo e decidere se l'immagine, per com-
pletare il riempimento del bordo, dovrà essere ripetuta (
round
) oppure se dovrà essere
un'immagine come bordo.
Esempio 6.8
div.demo1
{
width: 300px;
height: 120px;
border: 20px;
border-image: url(border.png) 20 stretch round;
}
div.demo2