HTML and CSS Reference
In-Depth Information
Iniziamo dunque ad analizzare come poter gestire un semplice ancoraggio degli ele-
menti all'interno dello spazio.
Finchè si tratta di mettere in verticale una serie di elementi di tipo block, i problemi pro-
babilmente saranno minimi, perché è il comportamento predefinito di questi tag. Vi basta
inserire una serie di paragrafi per esser certi che questi vengano messi uno dopo l'altro.
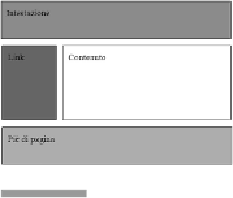
Cosa succede se, invece, volessimo iniziare a comporre un layout disponendo gli elementi
come nella
figura 4.6
.
In questo caso, in passato si è fatto uso del tag
table
, che consente di creare una ta-
bella e quindi si presta bene al compito che abbiamo appena deciso di affrontare.
In realtà, dal punto di vista semantico questa scelta non è il massimo, perché le tabelle
nascono per rappresentare dati da mostrare a video, non per indicare la struttura di un do-
cumento.
In questi casi, dunque, bisogna utilizzare un comando particolare, da inserire nel CSS,
attraverso la parola chiave
float
. Sfruttando questa chiave, diventa possibile rendere gli
elementi block in grado di “fluttuare” nello spazio, adeguandosi alla dimensione degli altri
blocchi.
Questa caratteristica è essenziale per comporre layout sfruttando HTML e CSS, di cui
una prima versione è riportata
nell'esempio 4.18
.
Figura 4.6
- Il layout che vogliamo riprodurre con i CSS.
Esempio 4.18
- HTML
<!DOCTYPE html><html>
...
<body>
<header id="header">Header</header>