HTML and CSS Reference
In-Depth Information
The sea PNG is marked out.
The repeating
sea.png
image is 65 pixels wide, so to give the sea a waving effect, we should
move it by the same number of pixels. Because the background is repeating, it gives us the
effect we want.
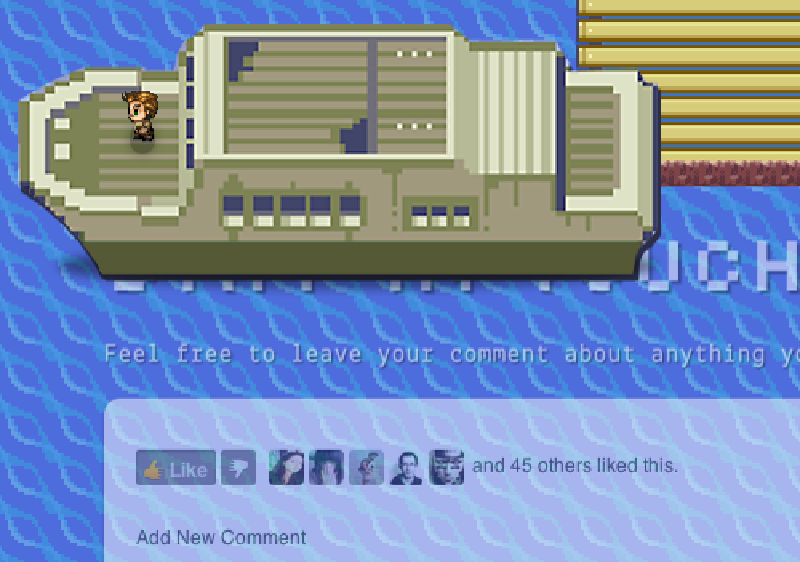
Another cool example of CSS3 animations happens when the player steps into the boat and
sails off the screen.
The boat sails off the screen, revealing the “Contact” section.
If the player gets back onto the road, you'll notice that the boat moves in “reverse,” back to its
original position. It sounds complicated, but you have no idea how easy it is with CSS3
transitions. All I did was capture the event with JavaScript to determine whether the user is “on
board.” If the user is, then we add the class
.sail
to the boat element, which make it sail off;
otherwise, we withhold this class. At the same time, we add a
.show
class to the
#contact
wrapper, which smoothly reveals the contact form in the water. The CSS of the boat looks like
this: