HTML and CSS Reference
In-Depth Information
F
Using a game loop
F
Parallax background scrolling
F
Controlling a player with the keyboard
F
Determining a collision between the player and iles
F
Spritesheet animaion
Mission checklist
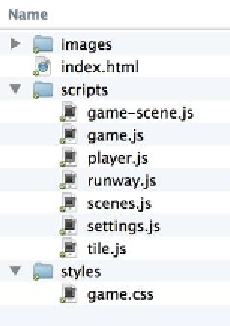
What do we need to prepare before we start the project? Firstly, we need a project directory
for all the game files. Let's create a directory with the folder and file structure, as shown in
the following screenshot:
We need some graphics in order to complete this project. You can find the graphics in the
sample code bundle. The
images
folder for all the eight tasks is the same in this project.
Let's put the
images
folder inside our project directory.
Managing the scenes
In this first task, we will prepare the scenes, which act as a container for all our game objects.
Prepare for lift off
Before creaing the scene low, we prepare the basic scenes deiniion.