HTML and CSS Reference
In-Depth Information
So when you run a campaign that uses animations via CSS3, keep in mind that your audiences on older IE or
Opera Mini will need a graceful failover to another form of animation or perhaps even a static experience. Work with
your ad server partner to target specific creative to specific browsers, browser versions, and devices so your user base
still gets somewhat of an experience even if its not the most compelling one. Typically a first- or third-party ad server
can do this.
When dealing with advertising and overall browser support, keep in mind that on the type of target audience that
will be viewing your ads. This may include various browsers, browser versions, operating systems, and devices. With
this in mind, a very good CSS3 generator called CSS3 Maker (
http://css3maker.com
)
offers the ability to generate
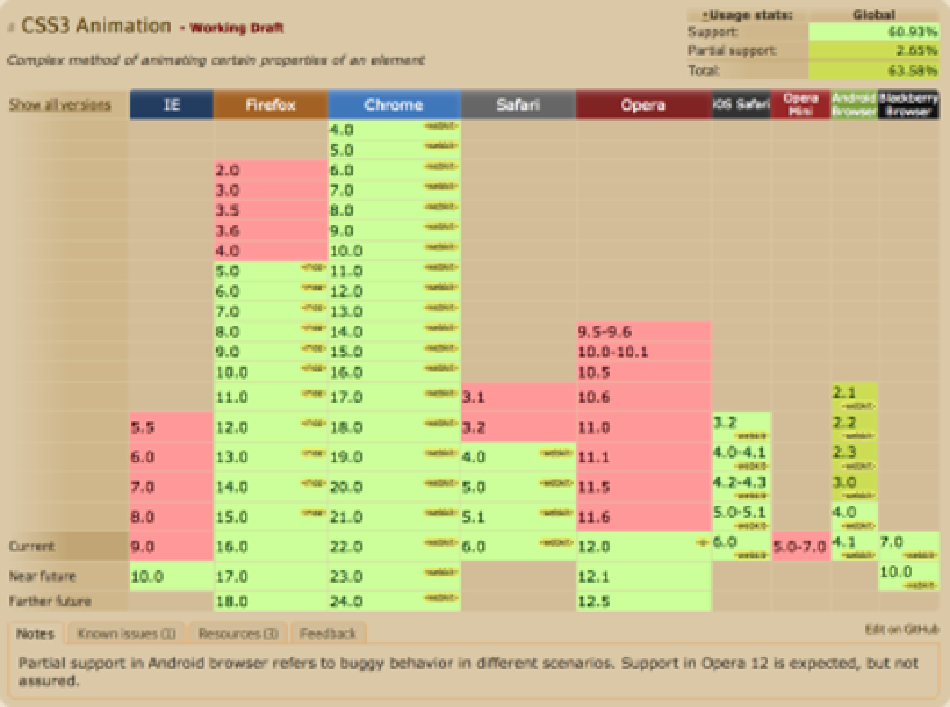
new CSS3 features for your ad content and check the current browser support for that given feature. Figure
5-3
shows
some of what's supported in CSS3 as of November 2012.