HTML and CSS Reference
In-Depth Information
MP4 is a common format when working with HTML5 video. In fact, and from my experience, it's the most
common format you'll end up dealing with, especially within advertising campaigns running across mobile devices.
Advertisers will want to target the growing number of Apple iPhones and iPads in the market, and using MP4 with
H.264 is the only way to make that happen.
■
Note
Mobile video typically plays within the device's native video player, not the browser.
WebM
Another video container format is WebM, which, as you learned, houses the open source VP8 codec from Google.
Simply put, WebM can provide the same quality as MP4 videos without the penetration on Microsoft and Apple
browsers. Moreover, if you are concerned with paying royalties or licensing fees, the WebM format is your best choice
since it isn't patent encumbered. WebM is intended for the Web and geared toward easing the video problems on the
open Web. Google attempts to provide a high-quality and efficient encoding tool that is free for anyone to use for their
web content, and Google is actively working on making WebM the open source standard for delivering audio and
video online via the HTML5
video
tag. At the time of this writing,
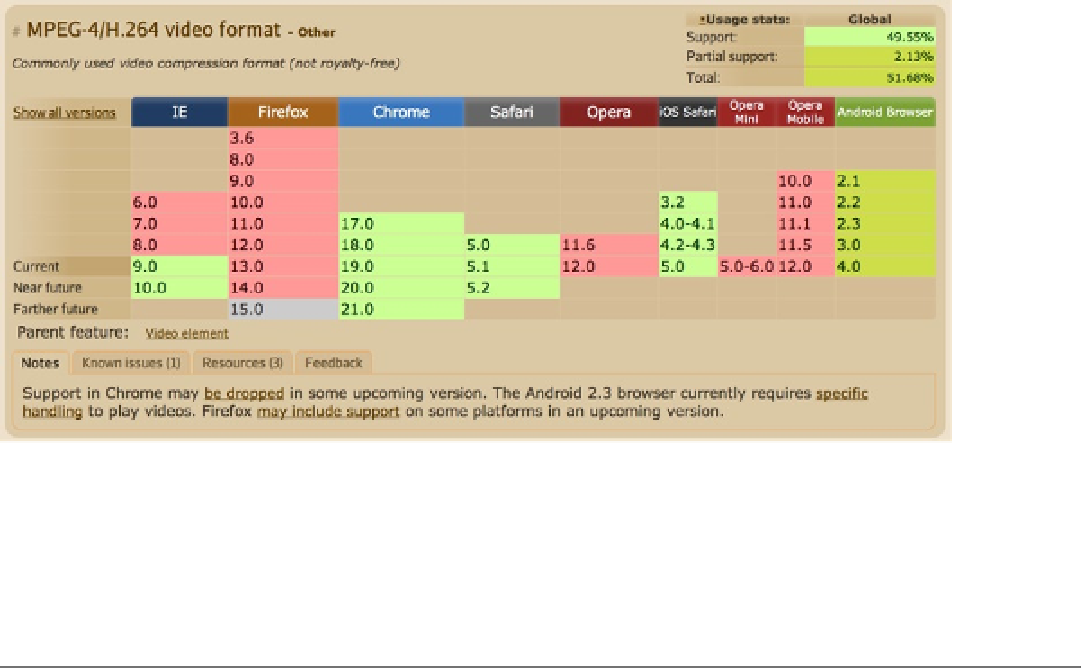
http://caniuse.com
outlines support for the WebM
format, as represented in Figure
7-8
.