HTML and CSS Reference
In-Depth Information
Bad color combinations
In order to see the difference between using a good color scheme and a bad one, we'll look at an
example. Leslie Cabarga's topic
The Designer's Guide to Color Combinations
contains a chapter on
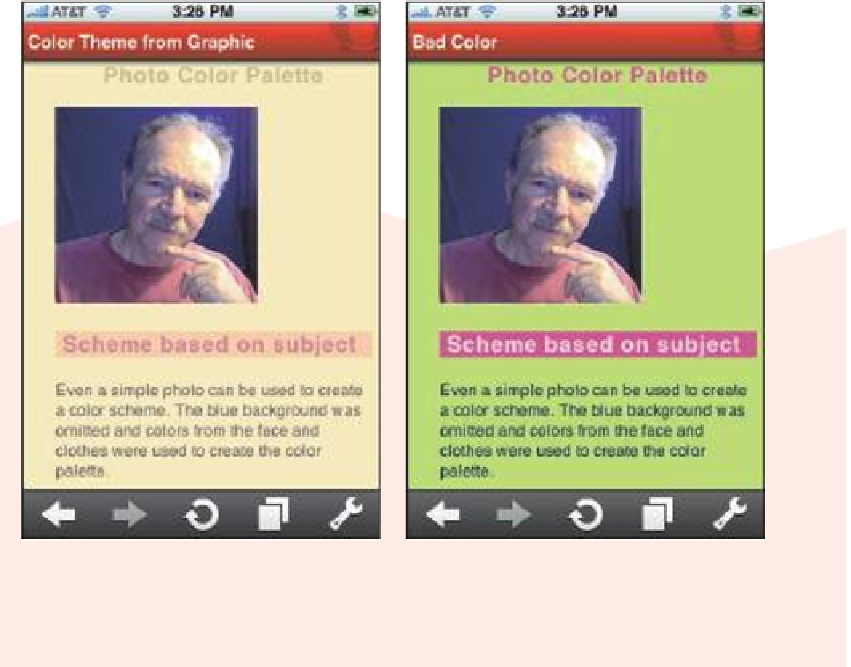
bad color. The following fi gure shows what two identical Web pages shown in a mobile device look
like with a color scheme based on a photo and one using an example of bad color from Cabarga's
topic.
78
Good and bad color.
The fi gure on the left uses colors picked up from the photo, and the one on the right does not — plus,
it's just a bad combination.
When using an image, you can further modify the color scheme by selecting from several
moods — colorful, bright, muted, deep, and dark. All color schemes can be saved and when
loaded, they maintain all the information you need for entering color data into an HTML5
Web page.
INTEGRATING YOUR COLOR PALETTE WITH
YOUR WEB PAGE
Having a color palette doesn't mean that your page will look good — even color-wise. Within
the same palette, some colors go together better than others. For example, a midtone