HTML and CSS Reference
In-Depth Information
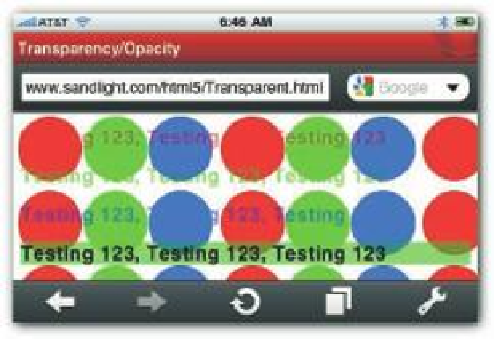
Figure 4-6: Transparent text over solid graphics.
CREATING A COLOR SCHEME
If you're a designer, you may be thinking, “How on earth am I ever going to get the colors I
want with all these numbers?” If you're a developer, you may wonder, “How can I know if the
colors I use go together?” Both of these questions have the same answer: Kuler. Kuler is a site
where you can enter a key color (base color) and, using dif erent algorithms, Kuler works out
which colors are compatible and presents the information for decimal and hexadecimal color
values. Designers can put in any colors they want to use in creating their own color schemes
and Kuler generates all the math; developers can put in the math, and Kuler generates color
schemes.
76
You can i nd Kuler at
http://kuler.adobe.com
. It requires a Flash plug-in (which is
already built into most browsers), but if your browser doesn't have one you can get it for free
at
www.adobe.com/products/flashplayer
. You can also download a Kuler widget
that works on your desktop.
FROM A BASE COLOR
To create a color scheme with Kuler, you begin with a base color and try it out with dif erent
algorithms to generate color schemes. h en you select an algorithm to show dif erent ways
that colors look good together. Based on color theory, you choose from analogous, mono-
chromatic, triad, complementary, compound, shades, or custom. h e custom category is for
designers who use their artistic skills to generate a palette. (Developers are well served by one
of the automatic algorithms.) Figure 4-7 shows a typical example of a color scheme centered
on a base color using the triad algorithm.
FROM AN IMAGE
In addition to creating a color palette from a base color, you also can load an image, and Kuler
automatically generates a color scheme based on the image's color. For example, Figure 4-8
shows two dif erent images — a logo and a painting — with their respective color palettes.