HTML and CSS Reference
In-Depth Information
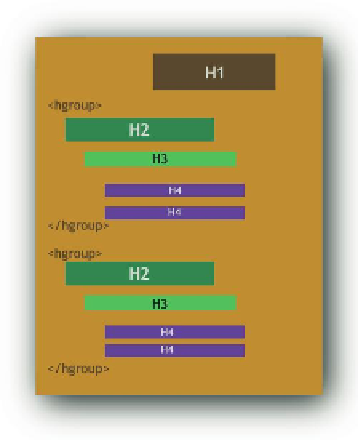
Figure 3-5: Text block organization.
In terms of organizing your page, the layout for dif erent levels of
h
elements is the HTML5
<hgroup>
tag. For example, take a look at the following Web page (
HelementOrg.html
in
this chapter's folder from
www.wiley.com/go/smashinghtml5
) from Wittgenstein
(who seemed to write using
h
tags in 1918 when he completed writing Tractatus
Logico-Philosophicus):
50
<!
DOCTYPE HTML
>
<
html
>
<
head
>
<
meta http
-
equiv
=
”Content-Type”
content
=
”text/html; charset=UTF-8”
>
<
title
>
Tractatus logico
-
Philosophicus
</
title
>
</
head
>
<
body
>
<
h1
>
Tractatus logico
-
Philosophicus
</
h1
>
<
h1
>
by Ludwig Wittgenstein
</
h1
>
<
hgroup
>
<
h2
>
1 The world is all that is the case
.</
h2
>
<
h3
>
1.1 The world is the totality of facts
,
not of things
.</
h3
>
<
h4
>
1.11 The world is determined by the facts
,
and by their being all the facts
.</
h4
>
<
h4
>
1.12 For the totality of facts determines what is the case
,
and also whatever is
not the case
.</
h4
>
<
h4
>
1.13 The facts in logical space are the world
.</
h4
>
<
h3
>
1.2 The world divides into facts
.</
h3
>
<
h4
>
1.21 Each item can be the case or not the case while everything else remains the
same
.</
h4
>
</
hgroup
>
</
body
>
</
html
>