HTML and CSS Reference
In-Depth Information
</article>
</
body
>
</
html
>
When you test this Web page, try it i rst using the latest Firefox browser. h en try it out with
Google Chrome and Opera. With Safari, which recognizes the
geolocation
object, I was
unable to load the map into the
iframe
. Ironically, when tested on the mobile Safari browser
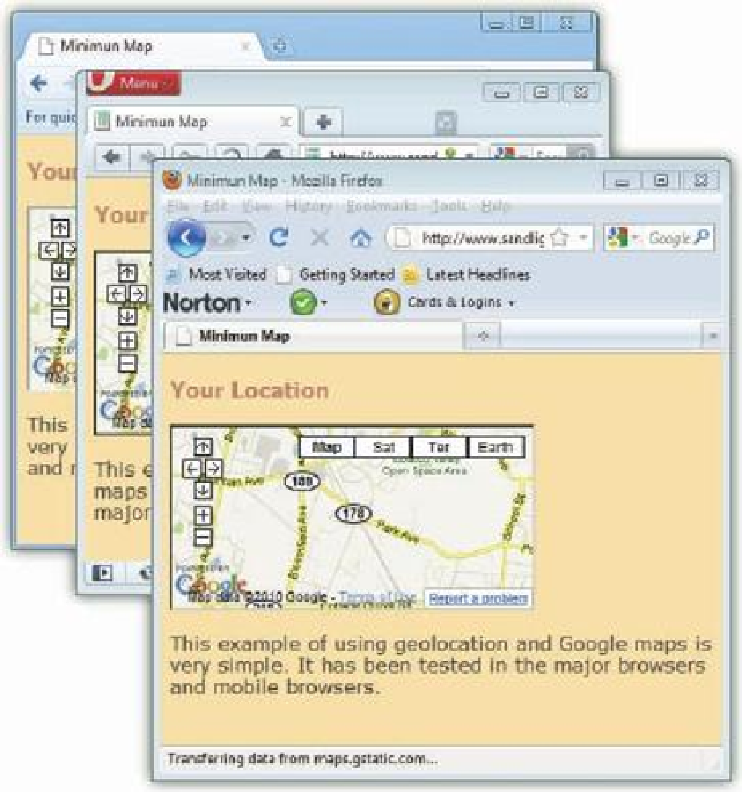
on an iPhone, it worked i ne. (More about that in a second.) Figure 15-1 shows the program
on all browsers except Safari and Internet Explorer running on Windows 7.
309
Figure 15-1: Geolocation used to fi nd longitude and latitude for Google Maps.
Figure 15-1 shows the Web page loaded with the map in Firefox, Chrome, and Opera. You can
drag the map around the
iframe
with the mouse and on Safari and Perfect browsers on an
iPhone, with your i ngers. However, on the mobile browsers, the
iframe
and image were
extended by dragging downward.