HTML and CSS Reference
In-Depth Information
CREATING CONSISTENCY
One of the most important features of a good navigation system is consistency. h e user has
to be able to know where to i nd the navigation system no matter where she is in the site. If
one page has the navigation at the top and the next page does not, in the same site, users may
not know where they are relative to where they started or where they're going. One of the
most misquoted pieces of wisdom about consistency can be found in Ralph Waldo Emerson's
essay, “Self-Reliance.” By quoting only a part of Emerson's thought, many people are misled to
believe that consistency is wicked. h at famous misquote is “. . . consistency is the hobgoblin
of little minds. . . .” What Emerson fully wrote is, “A foolish consistency is the hobgoblin of
little minds, adored by little statesmen and philosophers and divines. With consistency a great
soul has simply nothing to do.” h e reason that the quote is important is that Emerson never
said that consistency is a bad thing. Foolish consistency is the problem — not consistency.
When it comes to navigation consistency is essential, and by all means avoid foolish consist-
ency. In other words, don't put a bad navigation system together and then repeat it because
it's consistent. As far as a great soul having nothing to do, that may be a good thing. With
consistency, you don't have to reinvent the navigation system with every new page. A great
soul would have dif erent consistencies for dif erent audiences and types of sites; but within
the site, the consistency is constant.
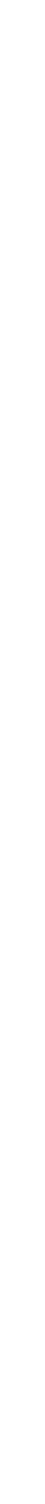
In her work on grouping elements, Jennifer Tidwell talks about using color-coded sections to
assist users in keeping track of where they are. Using colors, you can add clarity to global
navigation. h e three global categories that have been selected for navigation — animal,
vegetable, and mineral — can be a good example of multiple-consistency (each menu is
consistent with the other menus). For the animal category, you might use brown tones; for the
vegetable category, green tones; and for the mineral category, nickel tones. Figure 8-5 shows
an example where the global navigation is in place and the dif erent pages have a color scheme
that dif erentiates them from one another and at the same time places each in the appropriate
grouping.
159
Figure 8-5: Global navigation and color grouping.