HTML and CSS Reference
In-Depth Information
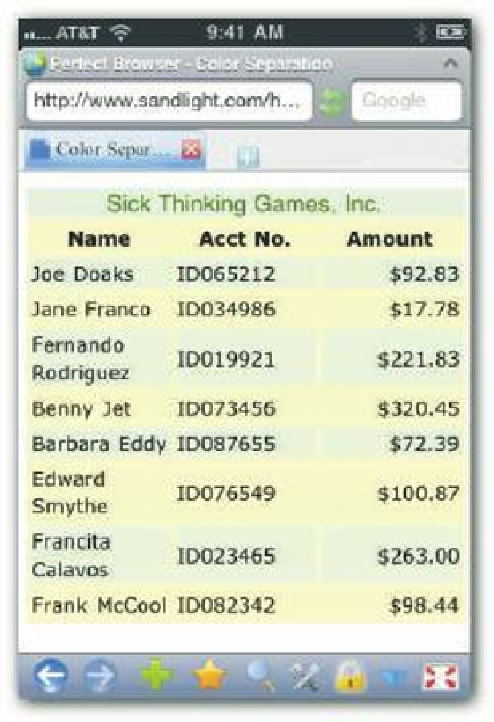
a color background compatible with the table's. Further, the table, while relatively small, wants
to optimize it for small portable devices, so the text is set to 10px (10px is pretty close to
10-point text). Figure 6-5 shows the results (with a few more records added to i ll up the
vertical screen) on a mobile device.
119
Figure 6-5: Alternate row viewing in a table on a mobile device.
By using a color with less than 100 percent opacity (some transparency), the alternating green
is slightly mixed with the light yellow background color. h e caption background color is the
same as the alternating row green, but it has 100 percent opacity (solid) and you can see it has
a slightly dif erent tint. h e
th
elements inherited the table's background color but serve well
as column labels without any other adjustments.
h e cell widths are set to a non-relative value (70px) because the width rel ects the fact that
the table is optimized for mobile viewing. As a result, the names can take up double rows and
not detract from either the design or the table's functionality.