Game Development Reference
In-Depth Information
Game design background
Unlike many game designers, I have never been obsessed with gaming. As a child, I was not allowed to own
a gaming console (PC not included) until I was in high school. However, like most game enthusiasts, I can
recall the first moment games became an important part of my life. For me, it was when my babysitter
brought me a floppy disk (remember those?) with the classic Atari games. I can't even begin to imagine how
many hours I logged playing
Asteroids
and
Battlezone
. From then on, I have been in and out of the game
world. Occasionally, I find a great game that captivates me for a couple weeks, but I am not a gamer.
More recently, my work began to take on some game-like qualities. It started with an experimental game
called “The Sea,” which was an attempt to bring Brian Eno's theory of ambient music into the realm of
gaming. While it wasn't well-received by my peers (mainly due to the fact that it was a game without input),
it got me in the game mindset. The timing was just right for me to get into games. I was not only reading
some wonderful theories on gaming, but HTML5 was hitting the web. As a freelance web designer,
naturally this was on my radar. It was at that time that I realized I needed to make a game for the web.
A to B
For my first HTML5 game, I created a simple puzzle game called A to B (check it out at
http://russellgoldenberg.com/atob
). Li
ke the title states, the goal of the game is to get a ball from point
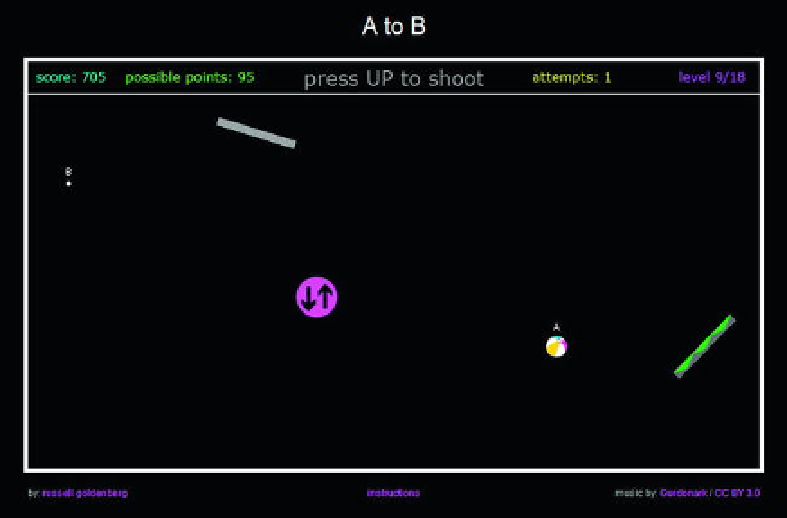
A to point B (see Figure 2-1). Before the game even starts, the player is greeted with an old-school, high-
score list, much like old arcades. The game environment is an empty two-dimensional space. At the
beginning of each level, the ball is placed (frozen) at a pre-determined point A on the screen. There is a
point B that refers to the target, and a set of modifiers on the bottom.
Figure 2-1.
Screenshot of A to B in action