Game Development Reference
In-Depth Information
Figure 7-6.
The screen on the right is a wide screen and the aspect ratio is stretched instead of maintained.
GLSL
Understanding GLSL is essential, as stated at the Khronos WebGL wiki (
www.khronos.org/webgl/wiki/
Tutorial#Creating_the_Shaders
): “Nothing happens in WebGL without shaders.”
If shaders frighten you, feel free to skip the next couple of pages for the time being. Cut/copy the shader
code examples, regard them as magic, and come back to them later.
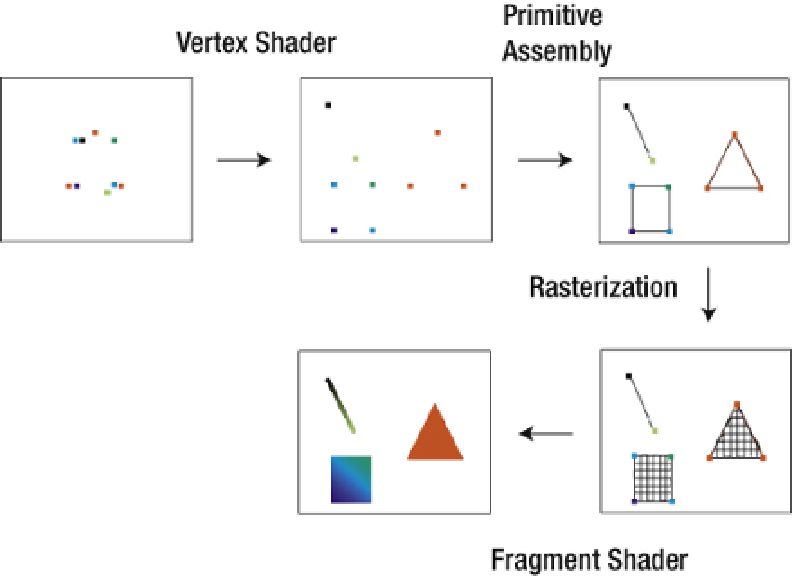
Figure 7-7 is a simplified diagram of the steps of the graphics pipeline.
Figure 7-7.
Simplified graphics pipeline