Graphics Programs Reference
In-Depth Information
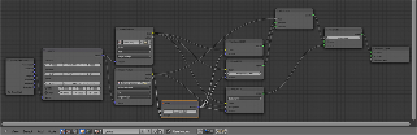
5. Go to the second
Mix Shader
node and in the first
Shader
slot, select a
Translucent BSDF
node and in the second one, a
Diffuse BSDF
shader
node.
6. Add a
Texture Coordinate
node (press
Shift
+
A
and go to
Input
|
Tex-
ture Coordinate
), a
Mapping
node (press
Shift
+
A
and go to
Vector
|
Mapping
) and an
Image Texture
node (press
Shift
+
A
and go to
Tex-
ture
|
Image Texture
). Connect the
UV
output of the
Texture Coordinate
node to the
Vector
input of the
Mapping
node and the output of the latter
to the
Vector
input socket of the
Image Texture
node.
7. Connect the
Color
output of the
Image Texture
node to the
Color
input
sockets of the
Translucent
,
Diffuse
, and
Glossy
shader nodes. Click on
the
Open
button on the
Image Texture
node, browse to the
textures
folder, and load the image
grass.png
.
8. Add a new
Image Texture
node (press
Shift
+
A
and go to
Texture
|
Image Texture
). Connect the output of the
Mapping
node to the
Vector
input socket of the second
Image Texture
node and its
Color
output to
both the
Roughness
input socket of the
Glossy
shader node and the
Fac
input socket of the second
Mix Shader
node.
9. Click on the
Open
button on the second
Image Texture
node, browse
to the
textures
folder, and load the
grass_spec.png
image. Set the
Color Space
to
Non-Color Data
.
10. Add a
Bump
node (press
Shift
+
A
and go to
Vector
|
Bump
), connect
the
Color
output of the second
Image Texture
node to the
Height
input
socket and the
Normal
output of the
Bump
node to the
Normal
input
sockets of the
Translucent
,
Diffuse
, and
Glossy
shader nodes. Set the
Strength
value to
0.010
.
How it works...
This is a very simple material. The translucent component is mixed with the diffuse
component by the
grass_spec.png
texture, a gray-scale image acting as a stencil