HTML and CSS Reference
In-Depth Information
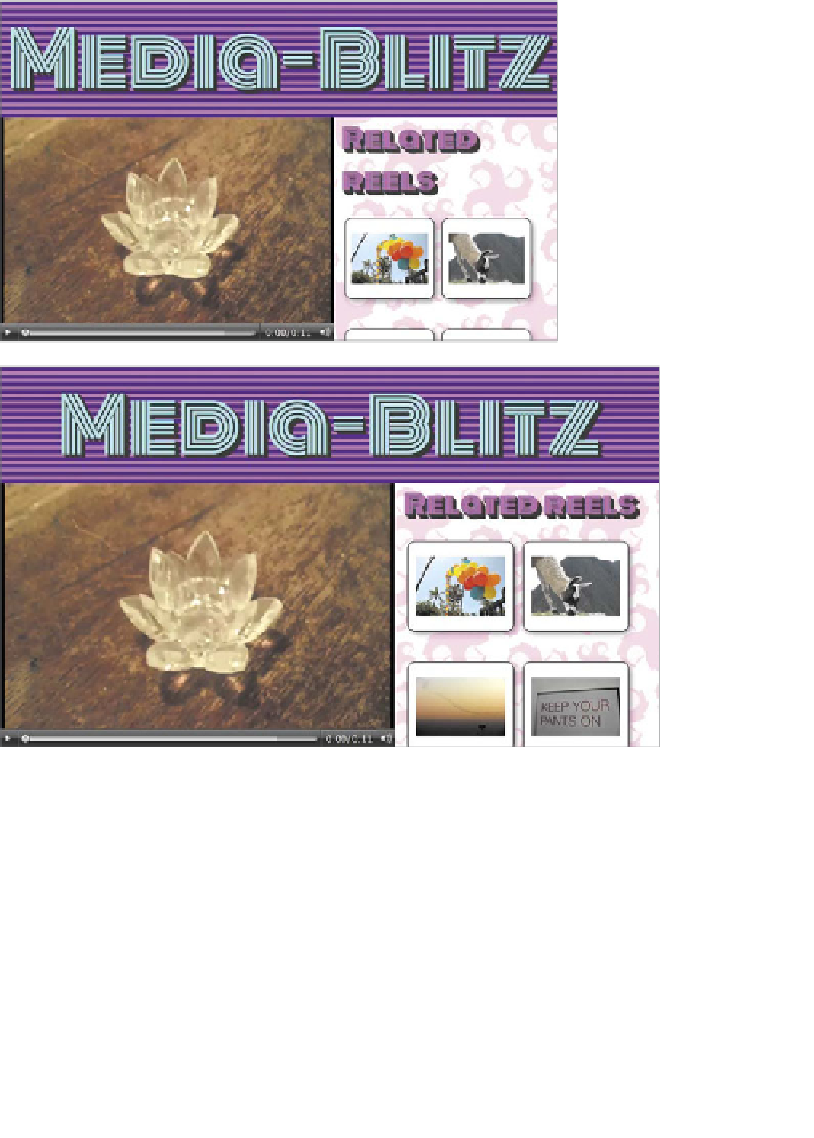
FIGURE 8.6
Using
max-width:
100%
to make media flexible.
A good way to get the media elements to also breathe inside their containers is to
set
max-width: 100%;
on those elements. So even when the images and videos are
larger than their containers, they will be constrained inside. And as the containers
shrink or grow, the media elements will shrink and grow with them (
Figure 8.6
).