HTML and CSS Reference
In-Depth Information
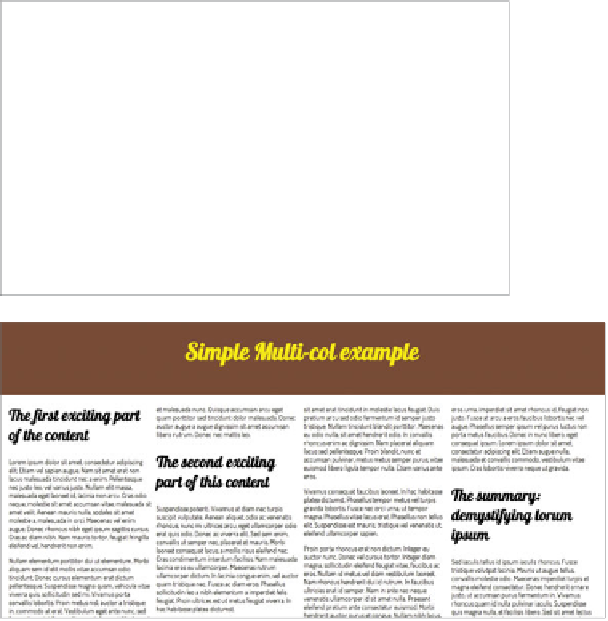
FIGURE 7.2
Va r y i n g n u m b e r s
of columns as the container
width is increased.
COLUMN WIDTH, NOT COUNT?
Another option available to you for indicating the number of columns you want is
to specify a
column-width
property with a unit distance, like so:
section {
: ;
}
The effect this has is to make the columns adopt a best-fit approach. If three lots
of the specified distance can fit into the available container width or thereabouts,
you'll produce three columns. If the width becomes narrower or wider, you may
end up with two or four, and so on. The actual column width does vary, because
the browser tries to fit the columns as neatly as possible.
Figure 7.2
shows a com-
parison of different container widths.