HTML and CSS Reference
In-Depth Information
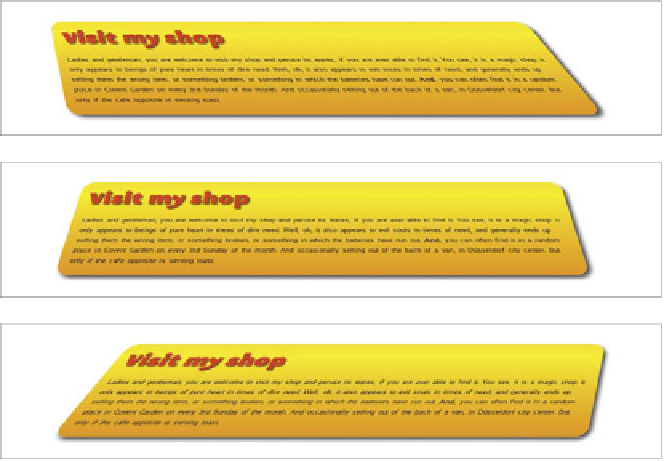
FIGURE 5.13
From top to bot-
tom, the
perspective-origin
values are
0% center
,
50% center
,
and
100% center
.
If you try this code in a supporting browser, you'll see that when the container
is hovered over, the viewpoint changes, making it look as though the camera (or
Eye of Sauron in this case) is panning around the scene. For those of you who
don't have a computer in front of you,
Figure 5.13
indicates the effect the change
in
perspective-origin
has.
Using the
perspective-origin
property is quite fun, but rather annoyingly,
it only works for the
perspective
property; you can't apply it to
transform:
perspective();
.