HTML and CSS Reference
In-Depth Information
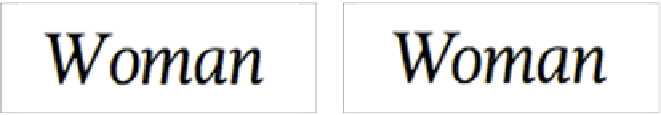
FIGURE 3.24
Kerning
(font is Magneta Book Italic
from Fontdeck).
KERNING
Kerning refers to altering the horizontal spacing between characters to make it
look more even. Kerning is turned on using a single declaration:
-webkit-font-feature-settings: “kern” 1;
-moz-font-feature-settings: “kern=1”;
-ms-font-feature-settings: “kern” 1;
The need for kerning is most evident when you have a curved capital with a
compact lowercase letter and no ascender or descender follows it—for example,
in the word “Woman” (
Figure 3.24
).