HTML and CSS Reference
In-Depth Information
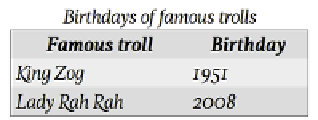
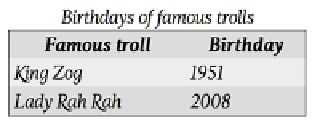
FIGURE 3.19
Ta b u l a r in u m e r a l s
(font is Magneta Book Italic
from Fontdeck).
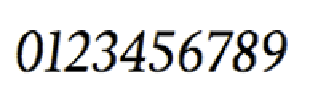
FIGURE 3.20
Old-style numerals
(font is Magneta Book Italic from
Fontdeck).
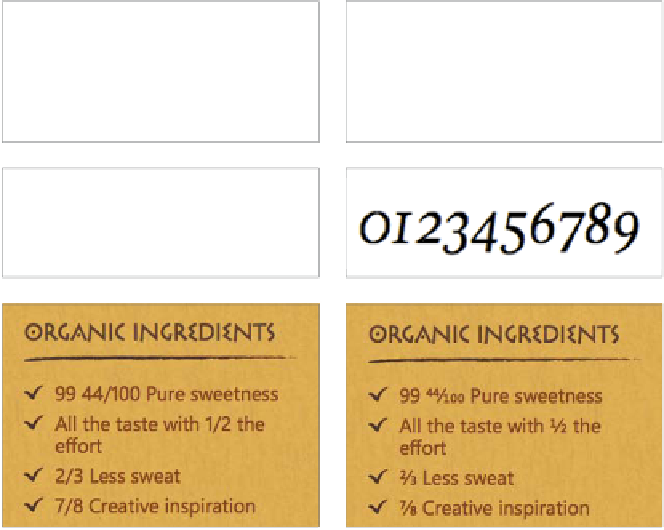
FIGURE 3.21
Fractions
(font is Segoe UI Regular
These different declarations mean the following:
tnum
. Tabular numerals swap out numbers (and other text, in fact) for the
most legible ones available. This generally means they are evenly spaced,
uniform height, and not old style (
Figure 3.19
).
onum
. These are either ordinals—numerals that denote a position of rank-
ing, for example, 1st or 3rd—or old-style numerals, which are not always
the same height and don't always fit exactly on the baseline. (I've found
websites that claim one or the other is true) (
Figure 3.20
).
frac
. When used, these fractions automatically allow you to use fraction
glyphs instead of three separate characters—for example, ¾ instead of
3/4. As
Figure 3.21
shows, this looks a lot more attractive and less clumsy.