HTML and CSS Reference
In-Depth Information
EXAMPLE
17.22
<html>
<head><title></title></head>
<body>
<script type="text/javascript">
//Repeating patterns
1
var reg_expression = /#\d{5}\.\d/;
2
var textString=prompt("Type a string of text","");
3
var result=reg_expression.test(textString)
; /
Returns true
//
or false
document.write(result+"<br />");
if (result){
document.write("<b>The regular expression /#\\d{5}\\.\\d/
matched the string ""+ textString +"\".<br />");
}
else{
alert("No Match!");
}
</script>
</body>
</html>
EXPLANATION
1
The variable is assigned a regular expression that reads: Find a # sign, followed by
exactly five repeating digits
\d{5}
, a period, and another digit
\d
.
2
The user is prompted for input.
3
The
test()
method returns
true
if the regular expression pattern was found in the
input string. See Figure 17.24.
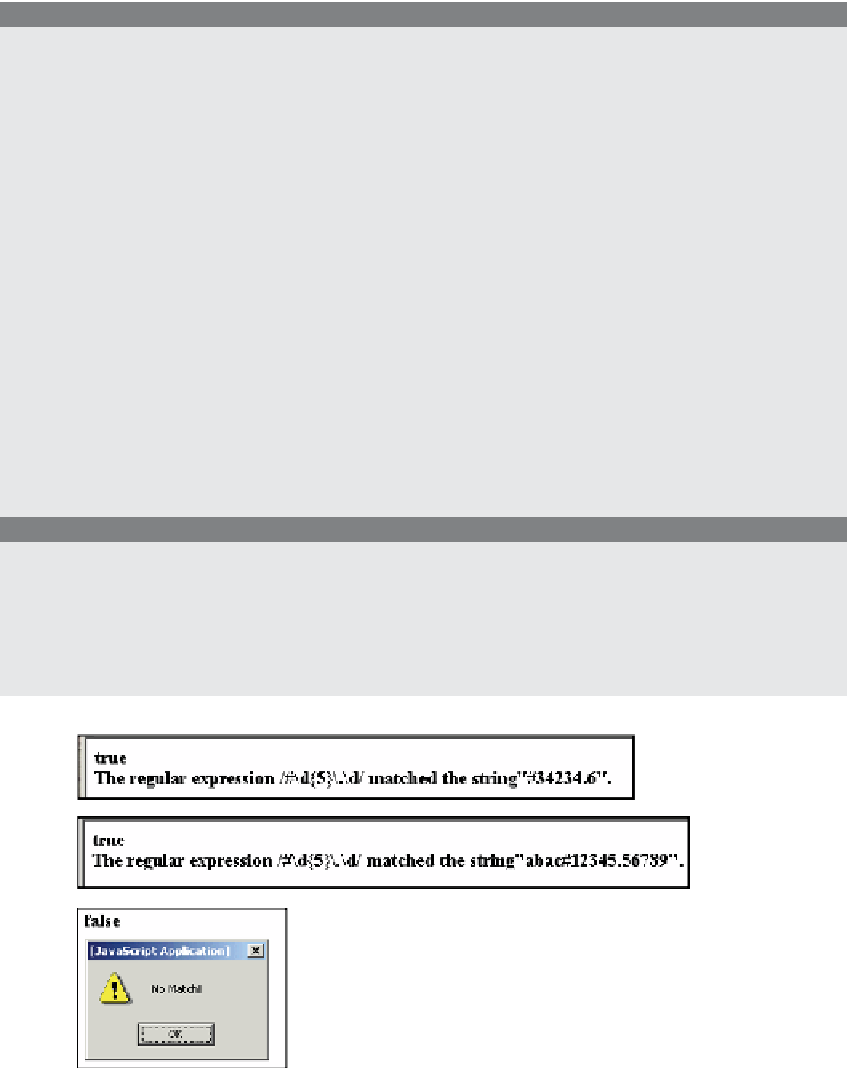
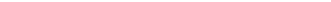
Figure 17.24
The user entered
#34234.6
, or a # sign, followed by five repeating digits,
a period, and a number (top). This returns
true
. The user entered
abac#12345.56789
(middle). This returns
true
; but when the user entered
#234.555
(there are not five
repeating digits after the # sign), no match was madVtse (bottom).