HTML and CSS Reference
In-Depth Information
EXAMPLE
14.21 (
CONTINUED
)
5
<td>
Baby Bear</td>
</tr>
</table>
</div>
</body>
</html>
EXPLANATION
1
When a table is defined, the data cells will take on this style only if the
<em>
tag
is used within the cell. See line 3.
2
The
<em>
tag used within this
<h1>
tag is not affected by the contextual selector
because it is not within a table cell; that is, it is out of context.
3
The
<em>
tag is embedded within a
<td>
tag. The table's data will follow the style
defined on line 1; it is in context.
4
This table cell is not using the
<em>
tag, so will not be affected by the style rule
on line 1. It can only be affected if in context.
5
This table cell will not be affected by the style rule either because it doesn't use
the
<em>
tag. See Figure 14.22.
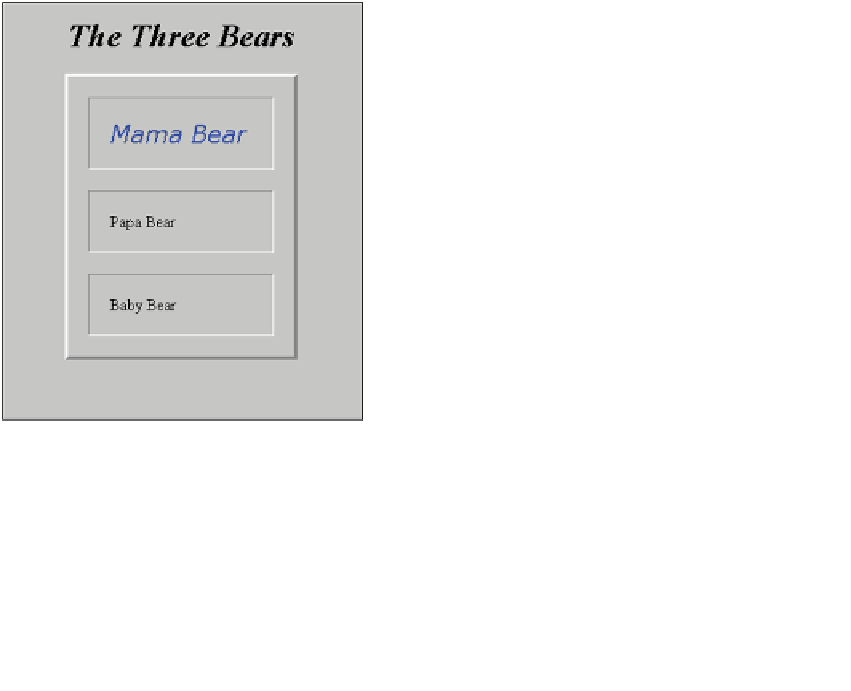
Figure 14.22
A table cell is defined by the contextual selector.
One of the most important features of CSS is the ability to position objects on a page, to
size them, and to make them either visible or invisible. This feature makes it possible to