HTML and CSS Reference
In-Depth Information
vertical-align
The vertical alignment of text and inline elements within a line can be controlled with the
vertical-align
property. This property can also be used on table cell elements.
vertical-align (inline | table-cell) :
baseline | <length> | <percentage> | top | middle |
bottom | text-top | text-bottom | super | sub
By default, the bottom of text and inline elements, such as images, align at the
baseline, which is the invisible line on which all letters sit. The values
top
and
bottom
align the image to the top and bottom of the line, respectively. Less intuitive is the value
middle
, which aligns the middle of the image with the middle of lowercase letters in the
parent. The rendering of these common alignment values is illustrated in Figure
21-3
.
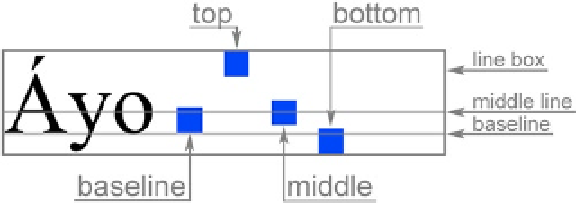
Figure 21-3.
Common vertical alignment values
Two less-commonly used values for
vertical-align
are
text-bottom
and
text-top
. The
text-bottom
value aligns the bottom of the element with the bottom of
the text. Opposite of it, the
text-top
value aligns the top of the element with the top
of the text. There is also the
sub
and
super
values, which align the element to subscript
and superscript positions, respectively. The result of using these values is shown in
Figure
21-4
.
Figure 21-4.
Other vertical alignment values