Graphics Programs Reference
In-Depth Information
CSS code easily. Next, you will copy the CSS for a few objects and learn about how
grouping can change the way CSS code is generated.
Note
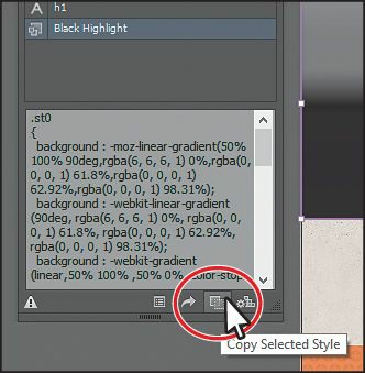
Notice the yield sign icon ( ) that appears at the bottom of the panel. It
indicates that not all of the Illustrator appearance attributes (like the multiple
strokes applied to the shape) can be written in the CSS code for the selected
content.
1.
Click the Copy Selected Style button ( ) at the bottom of the CSS Properties panel.
This copies the CSS code currently showing in the panel.
Next, you will see that you can select multiple objects and copy the generated CSS code at
one time.
2.
With the Selection tool ( ), click to select the rounded white rectangle behind the text
and then Shift-click the dark gray (almost black) sidebar rectangle on top of it (not the
image and text).
In the CSS Properties panel, you will not see any CSS code since you need to have
Illustrator generate the code for more than one selected object.