Graphics Programs Reference
In-Depth Information
1.
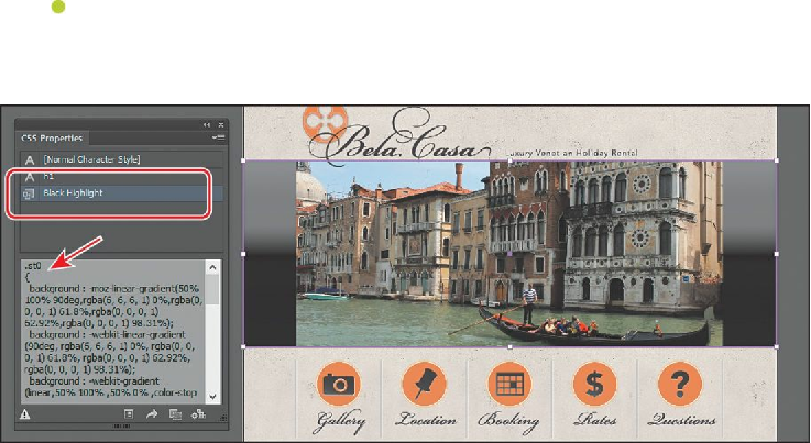
With the Selection tool ( ), click to select the black rectangle behind the large image
above the buttons. Click the Graphic Styles menu in the Control panel, and click to
apply the Black Highlight style thumbnail.
Tip
Like selecting a Character style in the CSS Properties panel to apply the
formatting, you can also select content and select an Object style listed in the
CSS Properties panel to apply it.
Looking in the CSS Properties panel, you will see the object style named Black
Highlight listed, because it is applied to content in your document. You will also see
CSS code for a style named .st0. The CSS code is the same as for the Black Highlight
graphic style you just saw, since that graphic style is applied. But it's not naming the
style with the Black Highlight name since the graphic style is just a way to apply
formatting and the CSS code is being generated for that particular object. Remember,
this is an unnamed style, since we didn't rename the black rectangle object in the
Layers panel.
Note
The unnamed style is being generated because you selected Generate CSS
For Unnamed Objects in the CSS Export options earlier.
2.
Leave the black rectangle selected, and then choose File > Save.
Copying CSS
At times, you may only need to capture a bit of CSS code from part of your design to paste
into your HTML editor or to send to a web developer. Illustrator lets you copy and paste