Graphics Programs Reference
In-Depth Information
the styles to text.
6.
With the Type tool selected, select the black text “Things to Do,” below the heading
with h1 applied.
7.
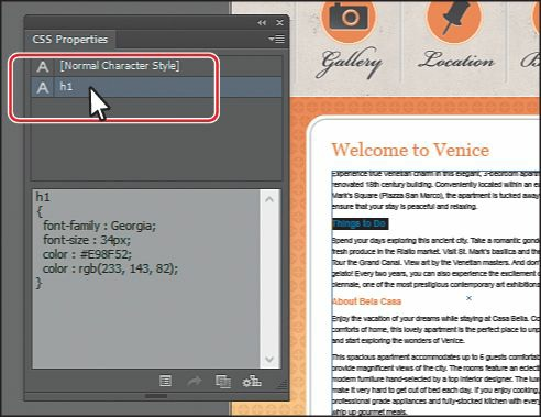
Click the h1 style name in the CSS Properties list to apply the formatting to the
selected text.
This applies the h1 character style, but it may not apply all of the formatting. If you look
in the Character Styles panel, you may see a plus sign (+) next to the h1 style name,
indicating local formatting that is overriding the h1 style formatting.
8.
Click again on the h1 style name in the CSS Properties panel to remove the local
formatting. The text should now look like the “Welcome to Venice” text.
Note
Selecting a type area gives you the ability to see all of the CSS code
generated from the styling. It is also a great way to be able to copy or export
all of the text formatting from a selected type area.
9.
Select the Selection tool, and make sure that the type object that contains the “Things to
Do” heading is selected. Look in the CSS Properties panel, and you will see a series of
CSS styles listed. These are the styles applied to all of the text in the type area.
Working with graphic styles and CSS code
CSS code can also be copied or exported for any graphic styles that are applied to content.
Next, you'll apply a graphic style and see the CSS code for it.