Graphics Programs Reference
In-Depth Information
HTML editor, like Dreamweaver. But, you can also forgo naming the objects in the Layers
panel and simply create generic styles that you can then export or paste into an HTML editor
and name there. You will see how to do that next.
6.
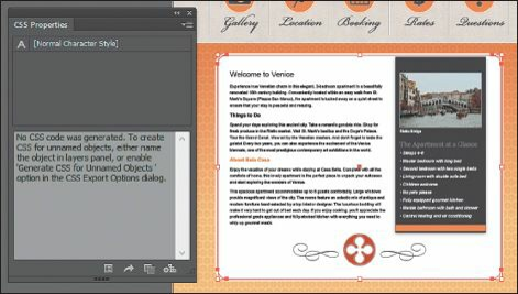
With the Selection tool ( ), click to select the white rounded rectangle behind the
sidebar rectangle. In the CSS Properties panel, a style will not appear since the object
is unnamed in the Layers panel (it just has the generic <Path> name).
7.
Click the Export Options button ( ) at the bottom of the CSS Properties panel.
The CSS Export Options dialog box that appears contains export options that you can
set, such as which units to use, which properties to include in the styles, and other
options, like which Vendor pre-fixes to include.
8.
Select Generate CSS For Unnamed Objects, and click OK.
9.
Look in the CSS Properties panel again. With the rounded rectangle still selected, a
style called .st0 appears in the preview area of the CSS Properties panel.