HTML and CSS Reference
In-Depth Information
take care in crafting instructional text—don't reference the spinner arrows, in case
they're not there!
Load Mike Taylor's support test (see
http://www.miketaylr.com/code/input-type-attr
If a user agent does not recognize the
number
input type, it will display a text input field.
Additional features
The
min
and
max
attributes can be used with the
number
input type to limit the values
that can be entered. In addition, you can use the
step
attribute to specify the amount
by which the value should be incremented. In this example, a customer must order in
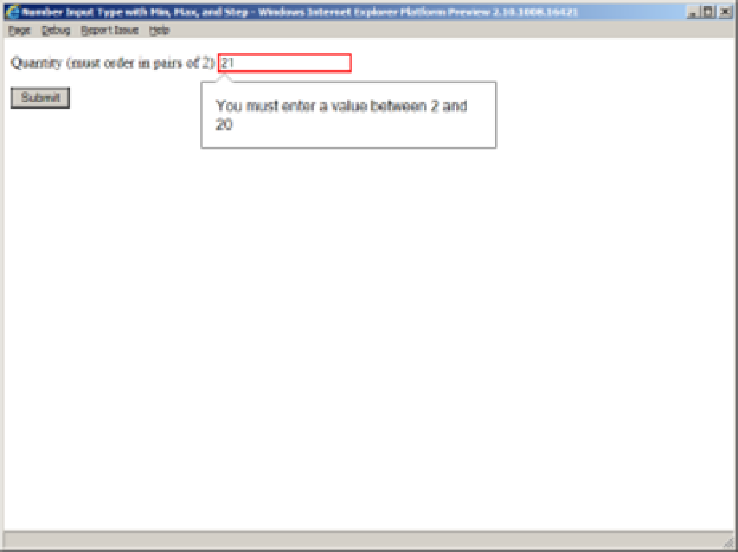
pairs, so the minimum quantity is 2 and the step value is 2, as shown in
Figure 3-13
:
<form>
<p><label>Quantity (must order in pairs of 2) <input type="number"
name="quantity"
min="2" max="20" step="2"
></label></p>
<p><button type="submit">Submit</button></p>
</form>
Figure 3-13. Internet Explorer 10 Platform Preview 2 uses a text entry field for the number input
type, but it honors the min, max, and step attributes and will display an error if necessary