HTML and CSS Reference
In-Depth Information
Customizing the default error message
If you look closely at Figures
3-5
and
3-6
, you'll notice that the default error message
varies from browser to browser. You can specify your own language by adding a
title
attribute to each input field:
<input type="url" name="website" title="That doesn't look like a valid web
address.">
As with
search
, it's visually difficult to determine whether or not a user agent supports
-type-attr.html
is useful here, too. Browsers that do not support these new input types
display a text input field.
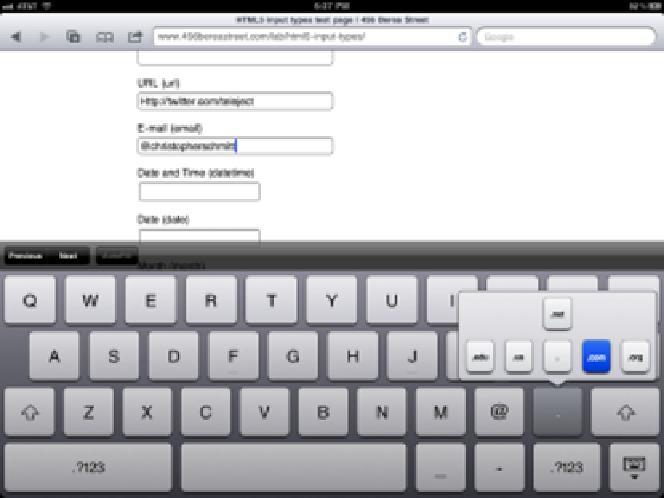
On some touch-screen devices, the user agent will display a custom on-screen keyboard
for these fields. For example, if the email input field is selected, the keyboard shows
not only letters but also the at sign (
@
) and a period, as seen in
Figure 3-7
. Cool, huh?
Figure 3-7. The at sign and TLDs are easily in reach on the iPad keyboard
See Also
For more about on-screen keyboard configurations for these fields, see Mark Pilgrim's
“Dive Into HTML5” online book at
http://diveintohtml5.info/forms.html#type-email