HTML and CSS Reference
In-Depth Information
<p><button type="submit">Submit</button></p>
</form>
</body>
</html>
Discussion
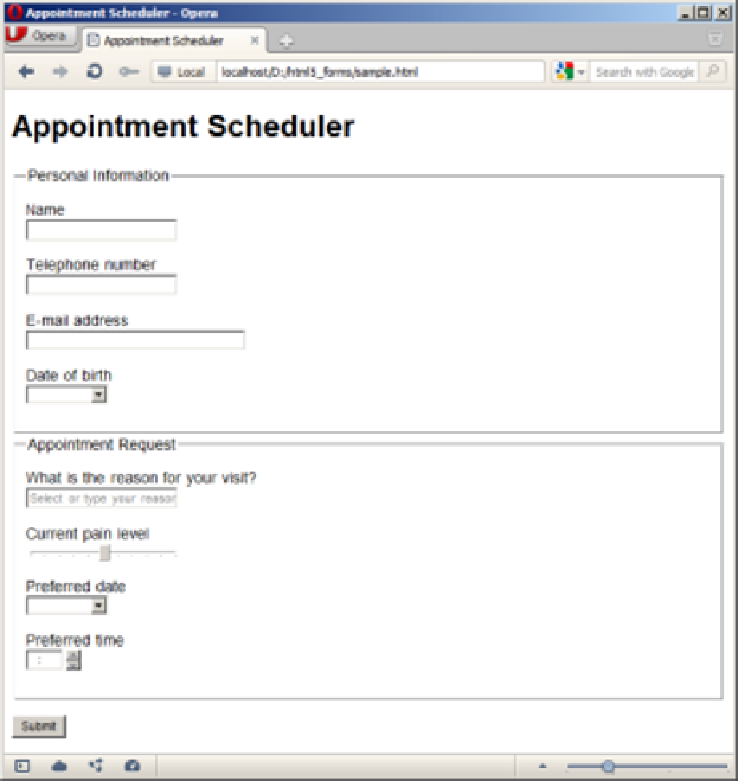
This is the future of form markup, my friends! When rendered in a browser that fully
supports HTML5 forms, the only thing this form will want for is some CSS—no
JavaScript necessary! It will render nicely across a variety of devices and be much more
accessible than what we use today, as shown in
Figure 3-29
.
Figure 3-29. The sample form, with basic styling, in Opera 11.5