Graphics Programs Reference
In-Depth Information
Step 10:
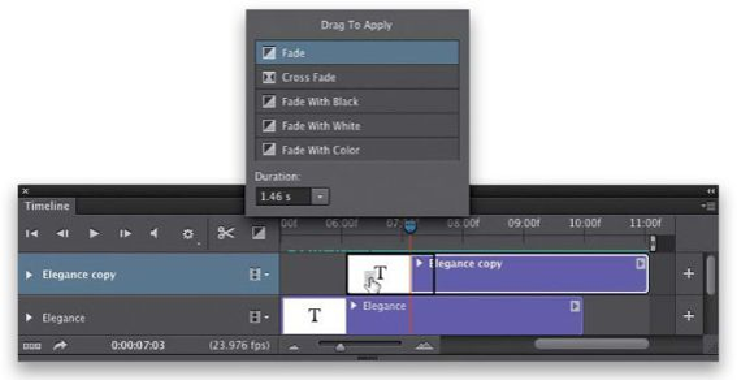
In the Layers panel, click on the smaller Type layer, then go to the Timeline panel and click
on the little right-facing arrow to the left of the word “Elegance” on the far left to reveal
the animation controls (shown here). Move your playhead just past the beginning of where
your type appears, then click on the Enable Keyframe Animation control to the left of Text
Warp (as shown here) and it adds a diamond icon to your timeline (shown circled here in
red), which marks the spot at which your text warp animation will start. Now, drag your
playhead over to where you want it to stop and just leave it there for now. Double-click
on your Type layer's thumbnail in the Layers panel to select your text, then go up to the
Options Bar, and click on the Create Warped Text icon (also shown circled here). When
the Warp Text dialog appears, choose any Style you like (I chose Arc), change the Bend
amount (I chose +26), and click OK. Go back to the Timeline panel, and you'll see that a
diamond icon was added to mark the end of your animation (as shown here at the bottom),
and you're done. Now when you click the Play icon, your text will be regular text when it
first appears, and then it will animate a bending move into an arc.