HTML and CSS Reference
In-Depth Information
In the case where you want to have the inline content wrap only on the left or the right,
you will specify either
start
or
end
respectively as the value for the
wrap-flow
property.
Figure 4-44 demonstrates the output if you change the value to
start
. Setting the value to
end
will have the opposite effect.
FIGURE 4-44
Setting the
wrap-flow
property to the value
start
to have the content wrap only on the left
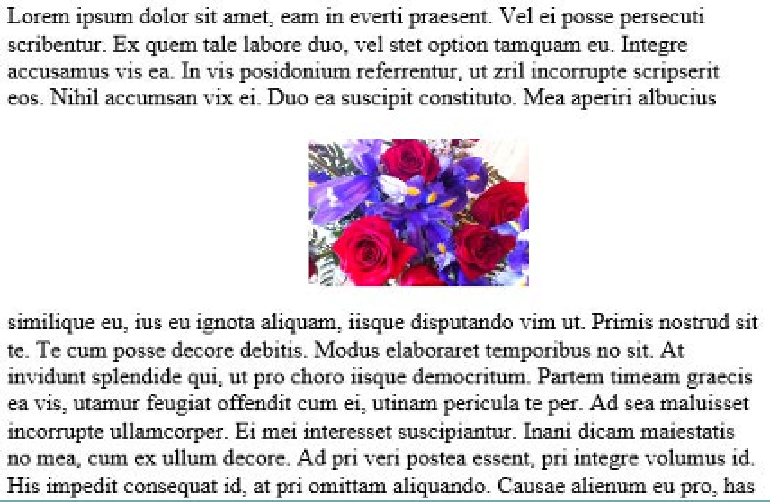
Figure 4-45 shows the effect if the
wrap-flow
property is set to
clear
. Both sides of the
exclusion object are cleared and the text wraps only along the top and the bottom.
FIGURE 4-45
Setting the
wrap-flow
property to the value
clear
to have the content wrap only along the
top and bottom


Search WWH ::

Custom Search