HTML and CSS Reference
In-Depth Information
1
00:01:47.250 --> 00:01:50.500 A:end L:50%
This blade has a dark past.
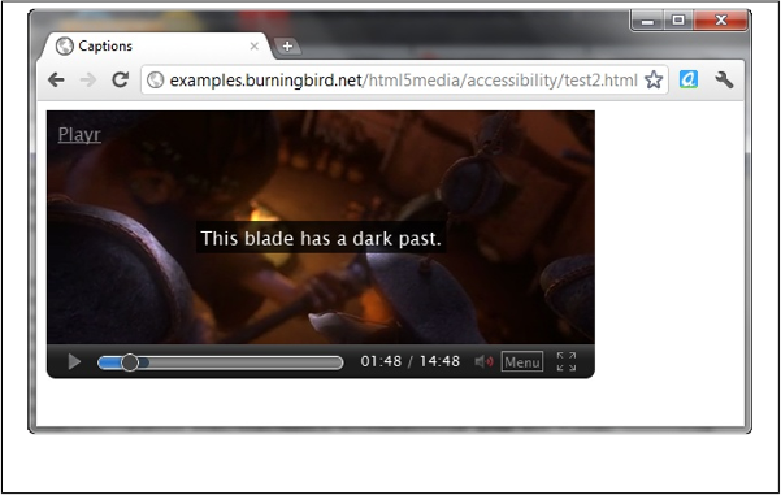
The impact of this cue, using one of the JavaScript library that provides interim support for
WebVTT, can be seen in
Figure 22
.The text floats to the middle of the frame and is shifted to
the right.
Figure22.Applying a cue setting to a WebVTT subtitle
In addition to the cue settings, you can also use regular inline markup, such as the following,
within the text:
▪ Bold: <b>the text</b>
▪ Italic: <i>the text</i>
▪ Underline: <u>the text</u>
▪ Ruby annotations: <ruby>the text<rt>annotation</rt></ruby>
Because of the use of markup, you'll need to escape some characters if you want them literally
interpreted:
▪ & is replaced by &