Game Development Reference
In-Depth Information
The x and y values will make layout much easier as you create the skin templates for the controls.
Because the final skin will change the layout drastically, there is no reason to calculate more realistic
values for the x and y variables at this point.
As you get each menu/level finished, you will be adding it to the build.
6.
Save the script, and add it to the Main Menu object.
7.
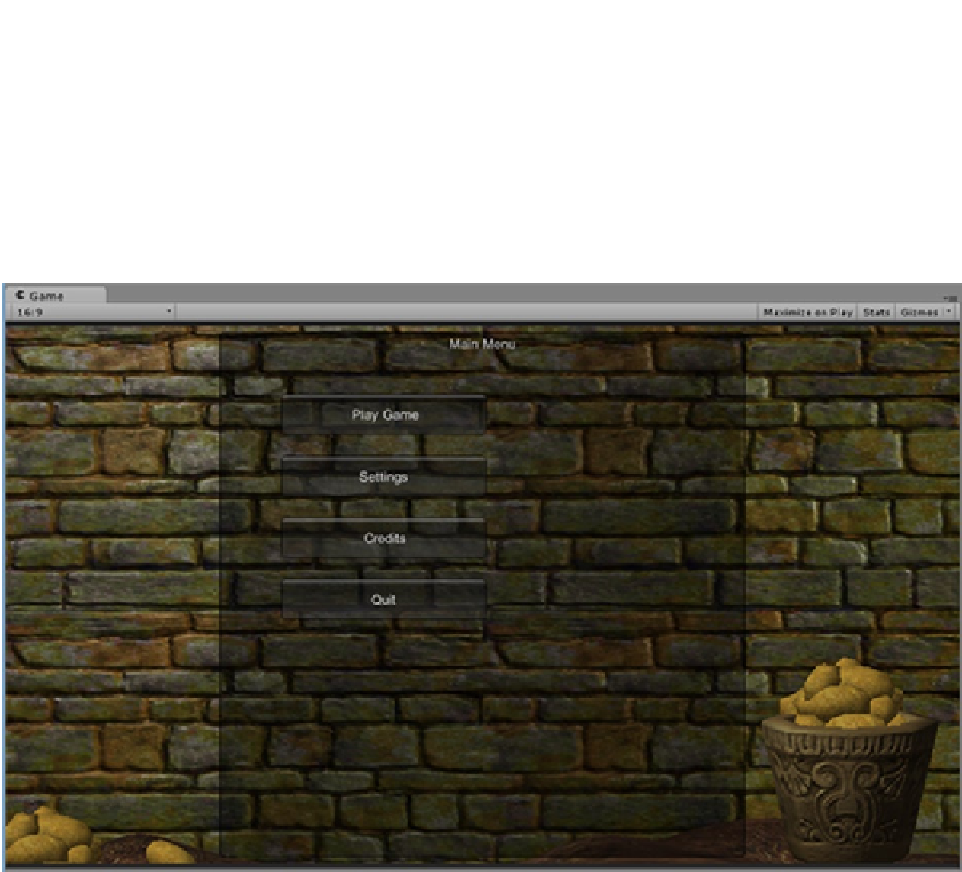
Click Play to see the results (Figure
10-35
).
Figure 10-35.
The Main Menu with default skin
8.
Arrange the Game view in the editor so that the GUI box control (the large box)
is fully visible and the Project and Inspector views are easily accessible.
9.
Stop Play mode.
The components are there, but they will benefit greatly from a custom GUI Skin.
1.
Duplicate the Garden GUISkin, and name it
SubMenu GUISkin
.
2.
Assign it to the Main Menu's New Skin parameter.
3.
Click Play, and check out the results.