Game Development Reference
In-Depth Information
To affect the label layout, you will have to access the template used for that Label control or element.
The templates are part of a GUI Skin asset. To change it or even inspect it, you will have to create a
new one.
9.
Turn off Play mode, and turn off “Maximize on Play.”
10.
From the Project view's right-click menu, Create, create a new GUI Skin in
the Menu Scripts folder.
11.
Name the new skin
Garden GUISkin
.
12.
Select the skin, and examine it in the Inspector.
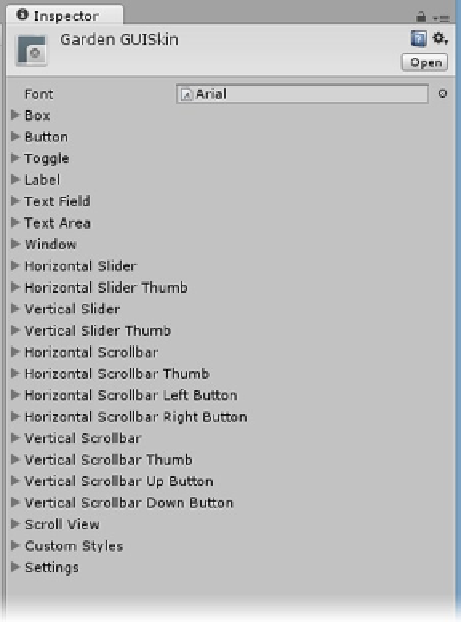
The GUI Skin contains templates for the various elements or controls, a place to define custom
templates or styles, and a small Settings section (Figure
10-4
).
Figure 10-4.
The templates available in the new GUI Style asset
At the top is the default font, Ariel. Ariel is a system font that comes with both Windows and Mac
operating systems. System fonts have the advantage of being able to be dynamically sized during
runtime. That means a texture sheet will not have to be generated for each and every size of the font
you wish to use. You will have a chance to experiment with fonts later in the chapter. For now, let's
look at the Label template to see what can be done with it.