HTML and CSS Reference
In-Depth Information
step-by-step
1.
Open your favorite browser.
2.
3.
When the CSS Validation Service appears, click the By File Upload tab.
4.
Click Browse and navigate to the
styles.css
file in the Lesson 5 exercise files.
5.
Click Check.
6.
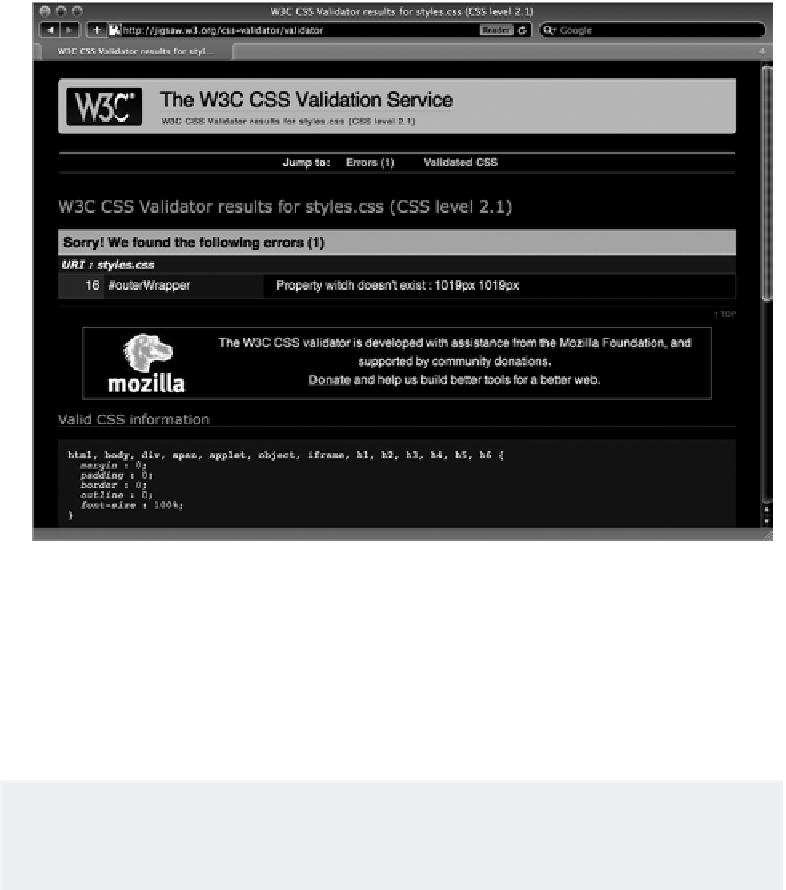
Note the problem found on line 16 (
Property witdh doesn't exist: 1019px 1019px
) as
shown in Figure 5-4.
FiGure 5-4
77
7
Open
styles.css
in your text editor and go to line 16.
8.
Change “
witdh
” to “
width
.”
9.
Save your file.
10.
Return to the CSS Validation Service and re-check the
styles.css
file.
Please select the video for Lesson 5 on the DVD with the print topic, or watch
CSS file.