HTML and CSS Reference
In-Depth Information
11.
Place your cursor after
<h2>Be among the first to visit the Red Planet</h2>
and
press Enter (Return).
12.
Enter the following code:
</hgroup>
13.
Replace
<div id=”sideContent”>
with
<aside>
.
14.
Replace
</div> <!-- End sideContent -->
with
</aside>
.
15.
Replace
<div id=”footer”>
with
<footer>
.
16.
Replace
</div> <!-- End footer -->
with
</footer>
.
17.
17
.
Save your file.
18.
In your browser, open
tpa.html
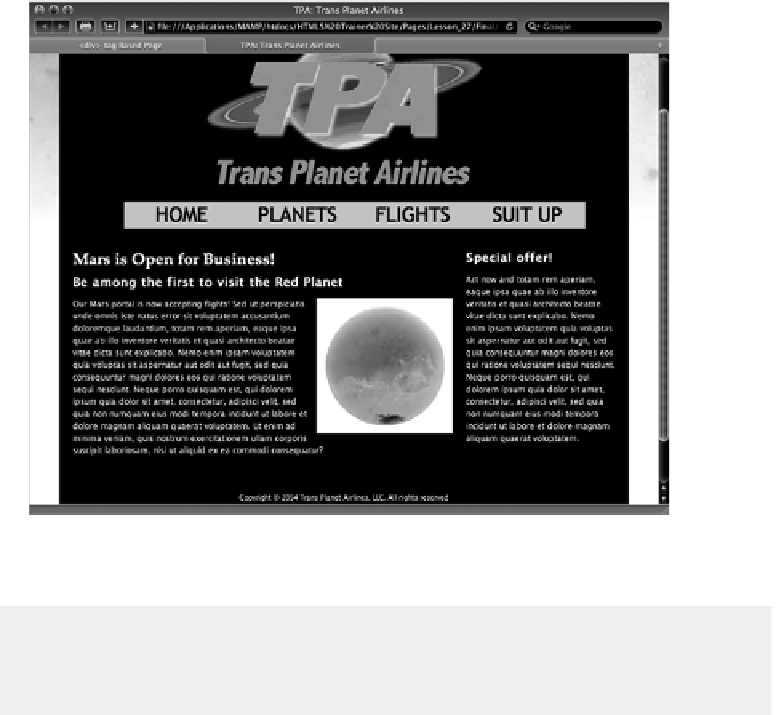
to view the page restructured with HTML5 tags, shown in
Figure 27-2.
FiGure 27-2
Watch the video for Lesson 27 on the DVD with the print book, or watch
that shows you how to convert a web page to use HTML5 semantic-based tags.