HTML and CSS Reference
In-Depth Information
Wondering exactly when you can use a specific HTML5 feature? Look no fur-
feature breakdown that shows what is working now in which browsers so you
can make an informed decision. The site covers the next wave in both HTML
and CSS.
Another feature on web designer's most wanted list that can be put to use today is font linking as
implemented through the
@font-face
tag. As discussed in Lesson 28, the
@font-face
tag frees the
web professional from the restrictions of client-based fonts so that the rich world of typography can
be explored. Best of all, if a browser does not support the tag, a perfectly readable string of text is
displayed — just not in the preferred font. An example of the
@font-face
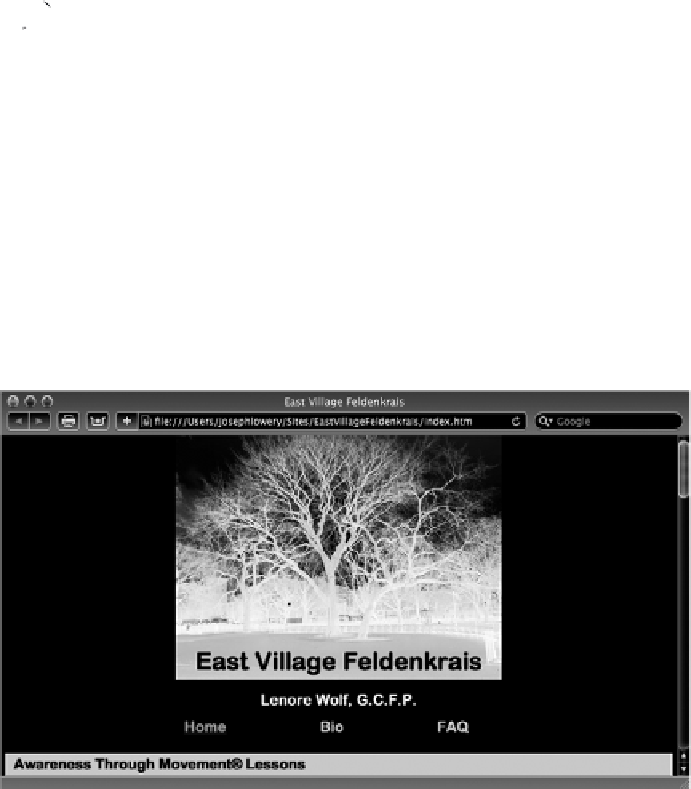
tag in use is shown in
Figure 26-1: the heading, East Village Feldenkrais, is rendered in a soft-rounded font not typically
available on user systems.
FiGure 26-1
wHaa
a
doesn'T work yeT
Unfortunately, numerous features in the HTML5 working draft still have not been implemented in
browsers fully enough to be used. These lesser-supported tags and attributes run the gamut from
“I'll never use that anyway” to “I could really use that right now!” Here's a brief look at the more
esoteric unsupported features.
Scalable Vector Graphics (SVG) is a technology that has hovered on the fringes of the Web for
many years — and it looks like it will be a few more years before it enjoys major recognition and
use. The HTML5 draft includes the ability to incorporate SVG figures inline, which is very useful