HTML and CSS Reference
In-Depth Information
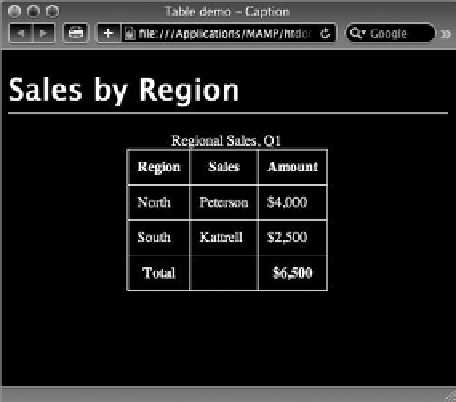
When rendered, the content in the
<caption>
tag is centered above the table as shown in
Figure 18-1. As you can see, no additional styling is applied, by default. You can, of course, use CSS
to style the
caption
tag selector however you like.
FiGure 18-1
Although the caption normally appears above the table, you can move it to the
bottom through the CSS property
caption-side
. CSS3 specifications call for
caption-side
to accept
top
,
bottom
,
bottom
,
bottom left
, and
right
values, but almost all
modern browsers (as of this writing) only support
top
and
bottom
. The excep-
tion is Firefox, which supports all four
caption-side
values.
incorPoraT
ora
T
ora
inG deTai
T
T
ai
Ls and suMMary
If the caption is not enough to explain the table, HTML5 provides additional tags that can be used:
<summary>
and
<details>
. These two tags are placed within the
<caption>
tag and rendered on
the screen in the same position as the caption. Here's an example taken from the W3C HTML5
specification:
<table>
<caption>
<strong>Characteristics with positive and negative sides.</strong>
<details>
<summary>Help</summary>
<p>Characteristics are given in the second column, with the
negative side in the left column and the positive side in the right
column.</p>
</details>