Java Reference
In-Depth Information
As we discussed earlier in the chapter, setting the
label
property for each input field
also has the effect of adding a label to each field, therefore at this point each of our
fields will have two labels: the one generated by the
label
attribute, and the one we
added to the page. Since we need the
label
attribute to make our error messages user
friendly, we need to remove the
label
components from the page.
Recall from earlier in the chapter that using the
label
attribute resulted in difficulty
aligning our components the way a web application's input fields are usually
aligned. In order to work around this issue, we can hold down the
Shift
key of our
keyboard while pressing the right or left arrows of our keyboard, this has the effect
of allowing us to move the components one pixel at a time, instead of left aligning
the components like we were doing earlier.
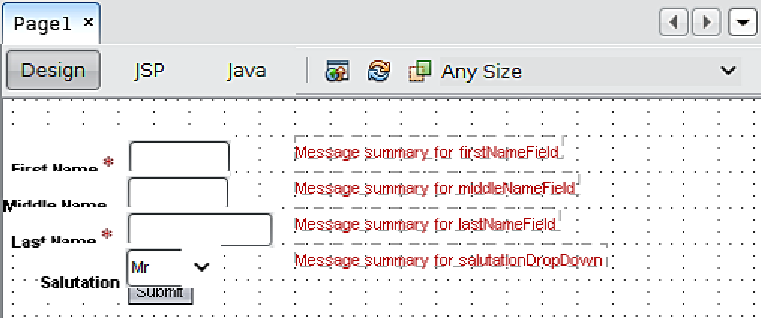
After setting the label attribute of each input field, and vertically aligning the
components by hitting
Shift
+
left arrow
/
right
arrow, our design page now looks
like this: