Java Reference
In-Depth Information
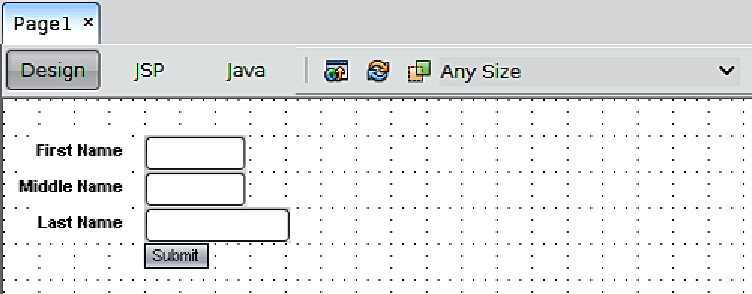
Notice that the labels were left aligned, not the components themselves. If we right
align the components, then the labels will not align with each other. Most web
applications left align input fields and right align the corresponding labels. If we
wish to use this layout in our application, then we can't use the
label
attribute of our
components. Instead, we need to add label components individually from the palette
into the appropriate location in the design window.
After adding the labels, middle aligning them with their respective text fields, then
right aligning them to each other, and re-arranging the vertical space between fields
so that it takes less space, our design window now looks like this:
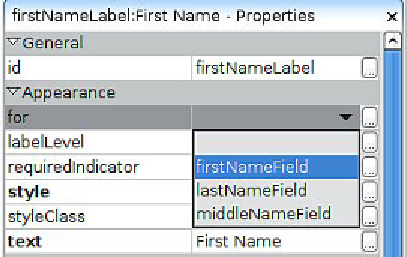
Notice that the asterisks indicating required fields disappeared. The reason for this is
that the labels are not yet related to their respective components. To do this, we need
to set their
for
property in the
Properties
window.